-
flex box layout (display : flex ;)웹 프로그래밍/FE(Front-End) 2021. 7. 8. 18:00
우리는 보여지는 요소의 위치를 내가 원하는대로 조정하여 반응형 웹 디자인을 구현하기 위해 position속성에 값을 주어 left, right, bottom, right를 주거나 이렇게 조정하여도 원하는 결과를 얻지 못하면 float 속성을 이용한다.
하지만, float속성이 만들어진 이유는 반응형 웹 디자인을 위해서가 아니라 마치 요소를 떠 있게 하는 것처럼 하여 그 주변을 다른 요소로 감싸는 포지셔닝(positing)을 위해서이다.
즉, 우리가 원하는 레이아웃(layout)으로 요소를 배치하기 위해 float속성을 마주잡이로 사용하는 것은 어긋난 행동이다.
하지만, flex box가 나오기 이전에는 어쩔 수 없이 position, float, table 등과 같은 속성을 사용하여 레이아웃을 구성하게 되었다.
그렇지만 flex box가 나온 현 시점에는 flex box의 이점을 잘 활용하여 레이아웃을 원하는대로 구성하면 좋을 것같다.
<참고 영상>
https://www.youtube.com/watch?v=7neASrWEFEM
먼저, 플레스 박스 레이아웃(flex box layout)이란 그리드 레이아웃을 기본으로 하여 플렉스 박스를 원하는 위치에 배치하는 것이다.
플렉스 박스를 이용하면 여유 공간에 따라 너비나 높이, 위치를 자유롭게 변경할 수 있는 장점이 있다.
그러면 flex box를 이용하려면 어떻게 해야할까?
먼저 display 속성에 속성값을 주어 플렉스 컨테이너를 지정하는 것이다.
flex box로 설정하기 위한 속성값은 flex와 inline-flex가 있다.
속성 값 설명 flex 플렉스 박스를 박스 레벨 요소로 정의 inline-flex 플렉스 박스를 인라인 레벨 요소로 정의 display 속성은 flex box로 지정하고 싶은 각가의 요소에 주는 것이 아니라 해당 요소(웹 컨텐츠)들을 감싸는 부모 요소를 만들어 그 부모 요소에 display 속성값을 주어야한다.
즉, 아래와 같이 코드를 짜야한다.
<style> #container { diplay: flex; } </stlye> <div id="container"> <div></div> <div></div> </div>이제 flex box를 지정하는 법은 알았다.
그럼 조금 더 원하는대로 box위치를 지정할 수 있게 해주는 속성에 대해 알아보자.
1) flex-direction 속성
felx-direction 속성은 플렉스 항목을 배치할 방향을 알려주는 속성이다.
속성값에는 row, row-inverse, column, column-reverse가 있다.
따로 속성값을 주지 않는다면 기본값은 row이다.
속성 값 설명 row 주축을 가로로 교차축을 세로로 지정.
플렉스 항목은 주축 시작점에서 끝점으로(왼쪽에서 오른쪽으로)배치된다.row-inverse 주축을 가로로 교차축을 세로로 지정.
플렉스 항목은 주축 끝점에서 시작점으로(오른쪽에서 왼쪽으로)배치된다.column 주축을 세로로 교차축을 가로로 지정.
플렉스 항목은 주축 시작점에서 끝점으로(위쪽에서 아래쪽으로)배치된다.column-reverse 주축을 세로로 교차축을 가로로 지정.
플렉스 항목은 주축 끝점에서 시작점으로(아래쪽에서 위쪽으로)배치된다.2) flex-wrap 속성
flex-wrap 속성은 플렉스 항목을 여러 줄에 걸쳐 표시하게 해주는 속성이다.
기본적으로 플렉스 항목들은 주축 방향을 따라 한 줄로 배치되는데 flex-wrap 속성에 속성값을 주면 다르게 배치할 수 있다.
속성값은 아래와 같다.
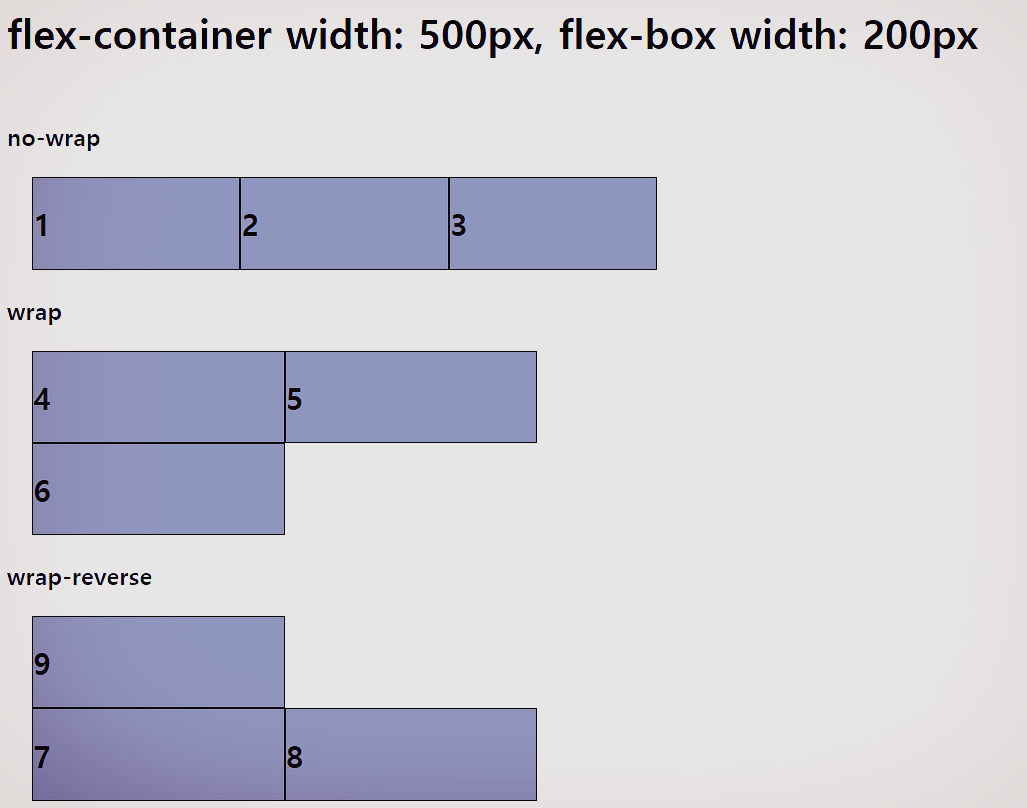
속성 값 설명 no-wrap 플렉스 항목들을 한줄에 표시. (기본값) wrap 플렉스 항목들은 여러 줄에 표시. wrap-reverse 플렉스 항목을 여러 줄에 표시하되 기존 방향과 반대로 표시 flex-wrap속성에 3가지 속성값을 준 결과를 보면 아래의 사진과 같다.
flex-wrap 속성값이 no-wrap이면 flex box의 width값이 한줄로 배치 되기 위해 flex container의 width에 맞게 자동으로 줄어든 것을 볼 수 있다.

3) flex-flow 속성
flex-flow 속성은 위에서 본 flex-direction속성값과 flex-wrap속성값을 한꺼번에 지정할 수 있는 속성이다.
felx-flow: <플렉스 방향> <플렉스 줄 배치>
이때, 플렉스 방향(flex-direction 속성값)과 플렉스 줄 배치(flex-wrap 속성값)은 공백 문자로 구분하여 표시한다.
4) order 속성
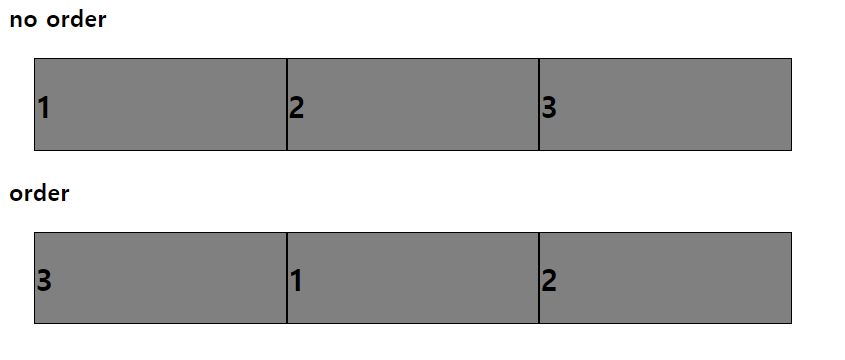
order 속성은 flex container가 아닌 각각의 flex box에 속성값을 주어 배치 순서를 바꿀 수 있다.
코드와 실행 결과를 보면 아래와 같다.
<style> #container-2{ display: flex; } #box1 { order: 2; } #box2 { order: 3; } #box3 { order: 1; } </style> <div id="container"> <div id="box1"><h2>1</h2></div> <div id="box2"><h2>2</h2></div> <div id="box3"><h2>3</h2></div> </div>
'웹 프로그래밍 > FE(Front-End)' 카테고리의 다른 글
JSON이란? (0) 2021.07.05 브라우저 객체(BOM) (0) 2021.07.04 form 태그 파헤치기 (0) 2021.07.01 [에러 수정] Uncaught TypeError: $.ajax is not a function (0) 2021.06.29 JQuery 접해보기 (0) 2021.06.27