-
AJAX 파헤치기 (add. 동기/비동기)웹 프로그래밍/FE(Front-End) 2021. 6. 21. 19:06
AJAX는 Asynchronous Javascript And Xml의 약어로 UX(User Experience)와 관련이 많은 기술이다.
브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 페이지의 새로고침없이 서버 측의 데이터를 별도로 요청해서 화면에 그려주는 기술이다.
JavaScript에서 사용하는 AJAX는 다음과 같은 문제를 해결할 수 있다.
우리가 웹 페이지에 접속하여 순차적으로 렌더링되다가 중간에 서버와의 통신을 위한 코드가 있다면 서버에게 요청을 보내고 응답을 받는 순간까지 잠시 렌더링이 멈춰있을 것이다.
사용자 입장에서는 중간에 통신이 이루어진다는 것은 관심도 없고 인지도 못하고 있을텐데 로딩이 느리다고 생각할 것이다.
이러한 점을 해결하기 위해 JavaScript에서는 화면이 렌더링 되다가 통신이 이루어져야한다면 그 통신을 AJAX 기술로 비동기적으로 서버에 요청을 보내놓고 나머지 통신이 필요없는 작업을 진행하는 것이다.
그 후에, 통신요청에 대한 응답이 오면 그 타이밍에 응답에 대한 실행작업을 진행하여 사용자가 봤을 때에는 끊김없이 화면이 보여질 수 있다.
위와 같은 상황을 해결하기 위해 AJAX를 사용하기도 하지만 AJAX를 사용하는 이유를 여러가지가 있다.
- 웹 페이지에서 단순히 데이터를 조회하거나 가져오는 경우에 페이지 전체를 새로고침하지 않고도 구현할 수 있게 해준다.
예를 들어, 네이버 홈 페이지를 보면

출처: www.naver.com 비즈니스 ,법률, 패션뷰티, 동물공감, .... 여러 탭이 존재한다.
이 탭을 누르면 웹 페이지의 새로고침없이 탭에 해당하는 데이터가 바뀌어서 보여지는 것을 볼 수 있는데 이러한 기능을 AJAX로 구현이 가능하다는 것이다.
- AJAX는웹 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 요청하여 JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 자원과 시간을 아낄 수 있다.
HTTP 프로토콜은 클라이언트에서 요청을 보내고 서버는 클라이언트에게 요청에 대한 응답을 보내어 클라이언트가 응답을 받으면 이어졌던 연결이 끊기게 되어있다.
(HTTP 프로토콜에서 지속적인 연결도 제공하지만 기본적인 메커니즘은 이렇다.)
웹 페이지의 내용을 갱신하고 싶다면 다시 요청을 하고 응답을 받아 웹 페이지 전체를 갱신할 수 있다.
하지만 이렇게 계속에서 새로운 요청과 응답을 통해 통신을 하여 데이터를 얻는다면 그 만큼 자원과 시간이 낭비 될 수 있다.
그러면 코드를 보며 AJAX의 구현 메커니즘을 살펴보자.
function reqListener () { console.log(this.responseText); } var oReq = new XMLHttpRequest(); oReq.addEventListener("load", reqListener); oReq.open("GET", "http://www.example.org/example.txt"); oReq.send();[출처: https://developer.mozilla.org/en-US/docs/Web/API/XMLHttpRequest/Using_XMLHttpRequest]
AJAX 코드를 보면 먼저 XMLHttpRequest 객체를 생성한다.
그 후, addEventListener( )메서드가 실행되는데 그 이후가 중요하다.
addEventListener( )메서드를 해석해보면 load가 된 시점(서버로부터 데이터를 받는 시점)에 reqListener라는 함수(콜백함수)가 실행되어야한다는 것으로 바로 실행되는 것이 아니라 event queue에 저장을 한다.
그 후에 아래 코드인 open( )과 send( )메서드로 ajax 요청을 보내고 ajax 요청에 대한 응답이 오면 그 때에 reqListener 함수(콜백함수)가 비동기로 실행이 되는 것이다.
이렇게 AJAX가 무엇인지, 사용하는 이유, 간단한 코드를 통해 동작방식을 알아보았다.
하지만, AJAX의 중요한 포인트인 비동기가 무엇인지, 동기랑 비동기의 차이점이 명확하지 않아 이해하기 부족하다.
동기와 비동기는 무엇일까?
나는 아래의 영상을 통해 알아보았다.
https://www.youtube.com/watch?v=8aGhZQkoFbQ
동기와 비동기의 차이에서 가장 중요한 keyword는 Concurrency이다.
concurrency는 한국어로 병행성으로 실제로는 동시에 실행되는 것이 아니지만 동시에 실행되는 것처럼 보이는 것을 말한다.

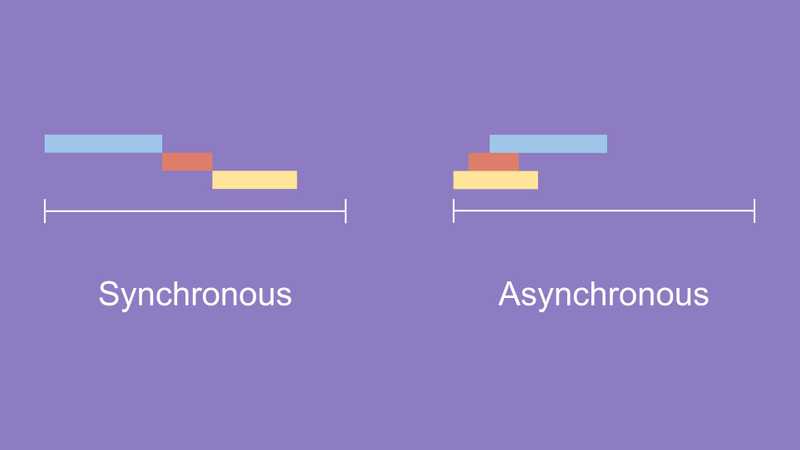
출처: https://velog.io/@daybreak/%EB%8F%99%EA%B8%B0-%EB%B9%84%EB%8F%99%EA%B8%B0-%EC%B2%98%EB%A6%AC 위의 사진을 보면 동기(synchronous)는 어떠한 일들이 있을 때 순차적으로 하나가 끝나면 다른 하나가 실행된다.
하지만, 비동기(Asynchronous)는 a작업, b작업, c작업이 순서대로 있다면 순차적으로 스택에 쌓여 실행되지만 a작업에서 Web APIs를 필요로 하거나 통신을 통해 응답을 받아야한다면 그 작업을 다 기다리지않고 b작업, c작업을 할 수 있는 것이다.
즉, concurrency하게 동작을 하는 것이다.

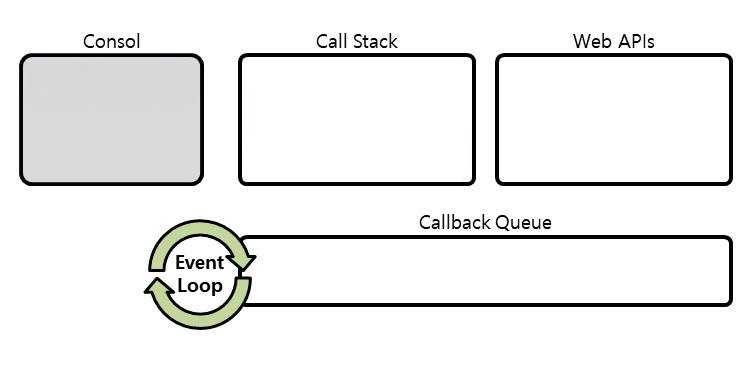
브라우저에서 Javascript가 실행되는 전체적인 구조를 보면 위의 그림과 같다.
javasrcipt의 엔진은 single thread이지만 위와 같이 envent loop와 callback Queue 등을 통해 비동기를 구현할 수 있는 것이다.
'웹 프로그래밍 > FE(Front-End)' 카테고리의 다른 글
JQuery 접해보기 (0) 2021.06.27 HTML 속성 제대로 알고 사용하기!!(lang, rel, href, role) (0) 2021.06.26 DOM Node 조작해보기(DOM API) (0) 2021.06.19 [JS] Spread Operator 알아보기 (0) 2021.06.16 jQuery를 쓰지않고 DOM 노드 이동시키기 (0) 2021.06.15